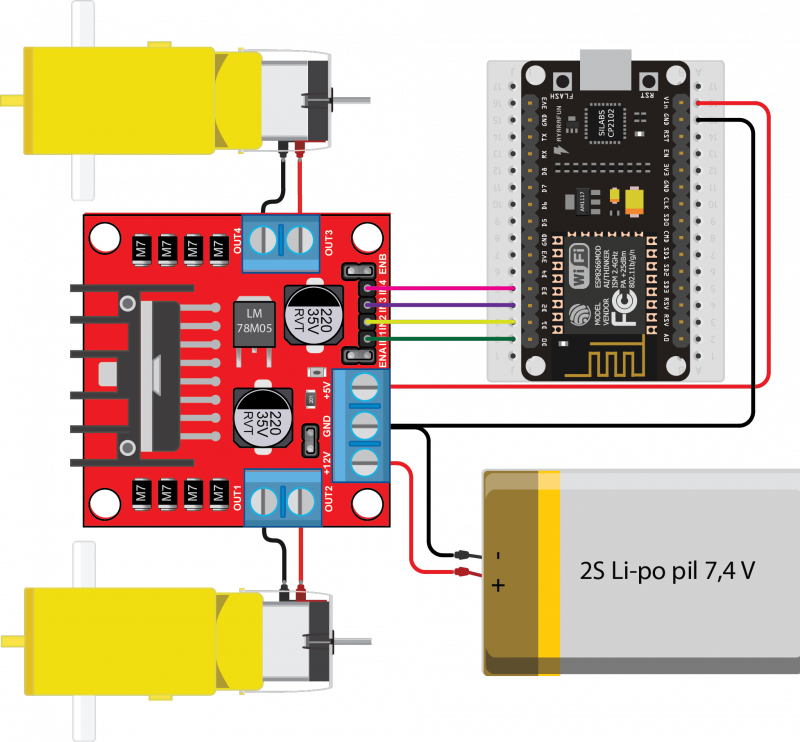
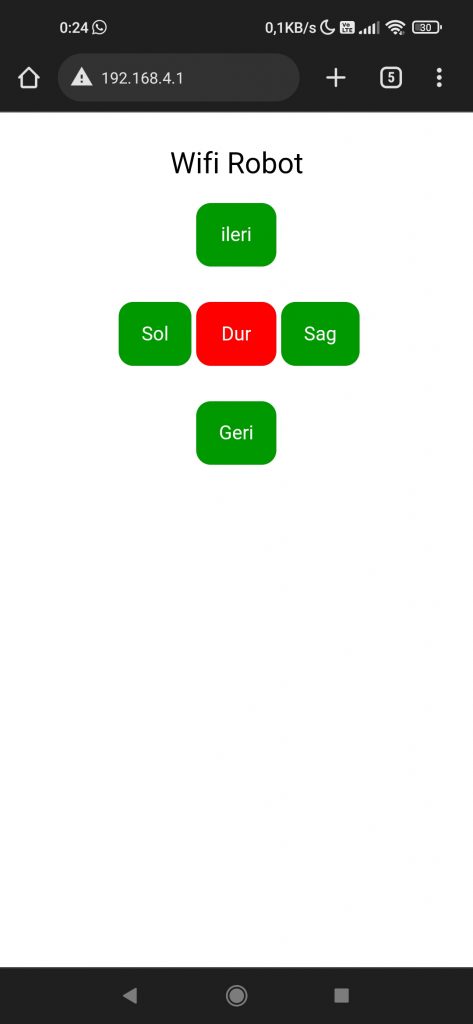
Görseldeki Wi-Fi kontrollü araba uygulamasında NodeMCU acces point (AP) modunda çalışmaktadır. NodeMCU’ya bağlanmak için kablosuz ağlardan “Robot” seçilir. Şifre “12345678” girilir. Bilgisayar veya akıllı telefondan tarayıcı (Chrome vb.) açılarak adres satırına 192.168.4.1 girilerek NodeMCU içindeki web server sayfasından araç kontrol edilir.


/* NodeMCU Access Point (AP) modunda çalışmaktadır.
Kablosuz ağlardan "Robot"a bağlanın. Şifre: 12345678
Tarayıcıdan 192.168.4.1 adresine girin.
*/
#include <ESP8266WiFi.h> // NodeMCU kurulumuyla gelir.
#include <WiFiClient.h> // NodeMCU kurulumuyla gelir.
#include <ESP8266WebServer.h> // NodeMCU kurulumuyla gelir.
#include <WebSocketsServer.h> // WebSockets v2.3.6
#include <Hash.h> // NodeMCU kurulumuyla gelir.
const char* ssid = "Robot";
const char* password = "12345678"; // Şifre en az sekiz haneli olmalı.
const byte IN1 = D0, IN2 = D1, IN3 = D2, IN4 = D3; // PWM pinleri. (enA ve enB'de jumper takılı).
int hiz = 150;
char karakter;
static const char PROGMEM INDEX_HTML[] = R"rawliteral(
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable=0">
<title>Wifi Robot</title>
<style>
"body { background-color: #808080; font-family: Arial, Helvetica, Sans-Serif; Color: #000000; }"
#JD {
text-align: center;
}
#JD {
text-align: center;
font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif;
font-size: 24px;
}
.foot {
text-align: center;
font-family: "Comic Sans MS", cursive;
font-size: 30px;
color: #F00;
}
.button {
border: none;
color: white;
padding: 17px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 12px;
width: 100%;
}
.red {background-color: #F00;}
.green {background-color: #090;}
.yellow {background-color:#F90;}
.blue {background-color:#03C;}
</style>
<script>
var websock;
function start() {
websock = new WebSocket('ws://' + window.location.hostname + ':81/');
websock.onopen = function(evt) { console.log('websock open'); };
websock.onclose = function(evt) { console.log('websock close'); };
websock.onerror = function(evt) { console.log(evt); };
websock.onmessage = function(evt) {
console.log(evt);
var e = document.getElementById('ledstatus');
if (evt.karakter === 'ledon') {
e.style.color = 'red';
}
else if (evt.karakter === 'ledoff') {
e.style.color = 'black';
}
else {
console.log('unknown event');
}
};
}
function buttonclick(e) {
websock.send(e.id);
}
</script>
</head>
<body onload="javascript:start();">
<table width="100%" border="0">
<tr>
<td bgcolor="#FFFFFF" id="JD">Wifi Robot </td>
</tr>
</table>
<table width="100" height="249" border="0" align="center">
<td> </td>
<td align="center" valign="middle"><form name="form1" method="post" action="">
<label>
<button id="a" type="button" onclick="buttonclick(this);" class="button green">ileri</button>
</label>
</form></td>
<td> </td>
</tr>
<td align="center" valign="middle"><form name="form1" method="post" action="">
<label>
<button id="c" type="button" onclick="buttonclick(this);" class="button green">Sol </button>
</label>
</form></td>
<td align="center" valign="middle"><form name="form1" method="post" action="">
<label>
<button id="e" type="button" onclick="buttonclick(this);" class="button red">Dur </button>
</label>
</form></td>
<td align="center" valign="middle"><form name="form1" method="post" action="">
<label>
<button id="d" type="button" onclick="buttonclick(this);" class="button green">Sag </button>
</label>
</form></td>
</tr>
<td> </td>
<td align="center" valign="middle"><form name="form1" method="post" action="">
<label>
<button id="b" type="button" onclick="buttonclick(this);" class="button green">Geri </button>
</label>
</form></td>
<td> </td>
</tr>
</table>
</body>
</html>
)rawliteral";
WebSocketsServer webSocket = WebSocketsServer(81);
ESP8266WebServer server(80);
void setup() {
Serial.begin(9600);
pinMode(IN1, OUTPUT);
pinMode(IN2, OUTPUT);
pinMode(IN3, OUTPUT);
pinMode(IN4, OUTPUT);
WiFi.mode(WIFI_AP); // Access point modunda.
WiFi.softAP(ssid, password); // Kablosuz ağı başlat.
IPAddress IP = WiFi.softAPIP();
server.on("/", [](){
server.send(200, "text/html", INDEX_HTML);
});
server.begin();
webSocket.begin();
webSocket.onEvent(webSocketFonksiyonu);
}
void loop() {
if (karakter == 'a') { // ileri.
analogWrite(IN1, hiz);
analogWrite(IN2, 0);
analogWrite(IN3, hiz);
analogWrite(IN4, 0);
} else if (karakter == 'b') { // Geri.
analogWrite(IN1, 0);
analogWrite(IN2, hiz);
analogWrite(IN3, 0);
analogWrite(IN4, hiz);
} else if (karakter == 'c') { // Sol.
analogWrite(IN1, hiz);
analogWrite(IN2, 0);
analogWrite(IN3, 0);
analogWrite(IN4, hiz);
} else if (karakter == 'd') { // Sağ.
analogWrite(IN1, 0);
analogWrite(IN2, hiz);
analogWrite(IN3, hiz);
analogWrite(IN4, 0);
} else if (karakter == 'e') { // Dur.
analogWrite(IN1, 0);
analogWrite(IN2, 0);
analogWrite(IN3, 0);
analogWrite(IN4, 0);
}
webSocket.loop();
server.handleClient();
}
void webSocketFonksiyonu(byte sayi, WStype_t type,byte * veri, size_t length){
switch(type) {
case WStype_DISCONNECTED:
break;
case WStype_CONNECTED:
{IPAddress ip = webSocket.remoteIP(sayi);}
break;
case WStype_TEXT:
karakter = veri[0];
Serial.println(karakter);
webSocket.broadcastTXT(veri, length);
break;
case WStype_BIN:
hexdump(veri, length);
webSocket.sendBIN(sayi, veri, length);
break;
default:
break;
}
}
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/* Put your SSID & Password */
const char* ssid = "NodeMCU"; // Enter SSID here
const char* password = "12345678"; //Enter Password here
/* Put IP Address details */
IPAddress local_ip(192,168,1,1);
IPAddress gateway(192,168,1,1);
IPAddress subnet(255,255,255,0);
ESP8266WebServer server(80);
uint8_t LED1pin = D7;
bool LED1status = LOW;
uint8_t LED2pin = D6;
bool LED2status = LOW;
void setup() {
Serial.begin(9600);
pinMode(LED1pin, OUTPUT);
pinMode(LED2pin, OUTPUT);
WiFi.softAP(ssid, password);
WiFi.softAPConfig(local_ip, gateway, subnet);
delay(100);
server.on("/", handle_OnConnect);
server.on("/led1on", handle_led1on);
server.on("/led1off", handle_led1off);
server.on("/led2on", handle_led2on);
server.on("/led2off", handle_led2off);
server.onNotFound(handle_NotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
if(LED1status)
{digitalWrite(LED1pin, HIGH);}
else
{digitalWrite(LED1pin, LOW);}
if(LED2status)
{digitalWrite(LED2pin, HIGH);}
else
{digitalWrite(LED2pin, LOW);}
}
void handle_OnConnect() {
LED1status = LOW;
LED2status = LOW;
Serial.println("GPIO7 Status: OFF | GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,LED2status));
}
void handle_led1on() {
LED1status = HIGH;
Serial.println("GPIO7 Status: ON");
server.send(200, "text/html", SendHTML(true,LED2status));
}
void handle_led1off() {
LED1status = LOW;
Serial.println("GPIO7 Status: OFF");
server.send(200, "text/html", SendHTML(false,LED2status));
}
void handle_led2on() {
LED2status = HIGH;
Serial.println("GPIO6 Status: ON");
server.send(200, "text/html", SendHTML(LED1status,true));
}
void handle_led2off() {
LED2status = LOW;
Serial.println("GPIO6 Status: OFF");
server.send(200, "text/html", SendHTML(LED1status,false));
}
void handle_NotFound(){
server.send(404, "text/plain", "Not found");
}
String SendHTML(uint8_t led1stat,uint8_t led2stat){
String ptr = "<!DOCTYPE html> <html>\n";
ptr +="<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=no\">\n";
ptr +="<title>LED Control</title>\n";
ptr +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
ptr +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
ptr +=".button {display: block;width: 80px;background-color: #1abc9c;border: none;color: white;padding: 13px 30px;text-decoration: none;font-size: 25px;margin: 0px auto 35px;cursor: pointer;border-radius: 4px;}\n";
ptr +=".button-on {background-color: #1abc9c;}\n";
ptr +=".button-on:active {background-color: #16a085;}\n";
ptr +=".button-off {background-color: #34495e;}\n";
ptr +=".button-off:active {background-color: #2c3e50;}\n";
ptr +="p {font-size: 14px;color: #888;margin-bottom: 10px;}\n";
ptr +="</style>\n";
ptr +="</head>\n";
ptr +="<body>\n";
ptr +="<h1>ESP8266 Web Server</h1>\n";
ptr +="<h3>Using Access Point(AP) Mode</h3>\n";
if(led1stat)
{ptr +="<p>LED1 Status: ON</p><a class=\"button button-off\" href=\"/led1off\">OFF</a>\n";}
else
{ptr +="<p>LED1 Status: OFF</p><a class=\"button button-on\" href=\"/led1on\">ON</a>\n";}
if(led2stat)
{ptr +="<p>LED2 Status: ON</p><a class=\"button button-off\" href=\"/led2off\">OFF</a>\n";}
else
{ptr +="<p>LED2 Status: OFF</p><a class=\"button button-on\" href=\"/led2on\">ON</a>\n";}
ptr +="</body>\n";
ptr +="</html>\n";
return ptr;
}
No responses yet